Wie geht SEO
Wir halten dich auf dem Laufenden und zeigen ausführlich, wie du SEO gewinnbringend einsetzen kannst
OnPage SEO: Tipps & Strategien für bessere Rankings
OffPage SEO verstehen: Backlinks, Autorität & Trust aufbauen
SEO Content: Inhalte erstellen, die ranken und konvertieren
SEO Tools: Die besten Werkzeuge für Analyse, Optimierung & Erfolg
Usability optimieren: Bessere Nutzererfahrung = bessere Rankings
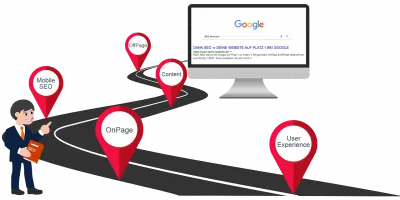
SEO - Der Weg zum Erfolg

Das Ziel ist klar: bessere Platzierungen in den Suchmaschinen, mehr organischer Traffic, zufriedene Kunden, mehr potentielle Kunden uvm.
Der Weg zu diesem Ziel führt unweigerlich zu den goldenen 3 Buchstaben: „SEO“!
Wir nehmen dir die Angst vor dieser Online Marketing Disziplin und erklären ausführlich, wie du SEO gezielt einsetzen kannst, um deine Website zu verbessern und deine organischen Ziele zu erreichen.