Wenn du deine Website unter den Top-Suchergebnissen bei Google platzieren möchtest, solltest du neben der inhaltlichen Optimierung auch auf die Ladezeiten deiner Website, die als „Pagespeed“ bezeichnet wird, achten.
Worauf es hierbei ankommt und wie du die Ladegeschwindigkeit deiner Website optimierst, erklären wir dir in diesem Artikel.
Was ist die Page Speed?
Wie erwähnt handelt es sich bei der Page Speed um die Ladegeschwindigkeit deiner Website. Gemessen wird der Zeitpunkt von der Eingabe der URL bis zu dem Zeitpunkt, an dem alle Inhalte der jeweiligen Seite komplett geladen sind.
Je länger die Ladezeit andauert, desto länger muss der User folglich warten bis ihm sämtliche Inhalte vollständig angezeigt werden. Doch viele Nutzer sind sehr ungeduldig, sodass sie lieber eine andere Website aufsuchen als ewig zu warten, bis die Inhalte deiner Seite geladen haben. Im Rahmen der SEO (Suchmaschinenoptimierung) ist die Verbesserung der Page Speed somit besonders wichtig.
Warum ist die Page Speed für SEO wichtig?
Die Ladezeit gilt als wichtiger Rankingfaktor für Google.
Dies bedeutet: lädt deine Seite sehr schnell, wirkt sich dies positiv auf das Ranking deiner Website in den Google SERPs (Search Engine Result Pages = Suchergebnisseiten) aus.
Hinzu kommt, dass Google momentan nach der Devise „Mobile First“ entscheidet, nach der im Rahmen der Suchmaschinenoptimierung zuerst Wert auf die Optimierung der Website für Mobilgeräte gelegt werden soll. Mobilnutzer, die beispielsweise mit dem Smartphone oder mit dem Tablet surfen, sind in der Regel noch weniger bereit, lange zu warten, bis sich eine Website geöffnet hat. Grund genug also, die Ladezeit zu optimieren.
Wie kann ich die Page Speed messen/herausfinden?
Es ist kein Hexenwerk, Informationen über die Ladegeschwindigkeit einer Website zu erhalten. Du kannst einfach mit verschiedenen Tools arbeiten, die zum Großteil sogar kostenlos zur Verfügung stehen.
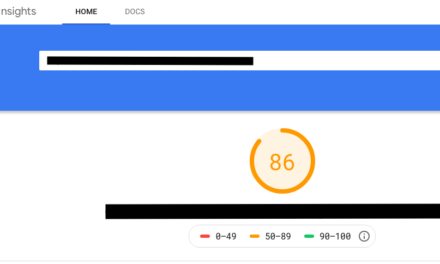
Eines der beliebtesten und obendrein ein sehr praktisches Tool ist „Google PageSpeed Insights“.
Nachdem du Google PageSpeed Insights geöffnet hast, gibst du die URL deiner Domain in das Suchfeld ein und klickst auf „analysieren“. Es dauert dann einige Sekunden, bis die Ergebnisse zur Verfügung stehen. Du kannst anklicken, ob du die Ladezeit für die mobile oder für die Desktop-Version deiner Website anzeigen lassen möchtest, und erhältst jeweils die gewünschten Ergebnisse sowie diverse Optimierungsvorschläge.
Wann gilt eine Seite als schnell und wann gilt eine Seite als langsam?
Diesbezüglich gibt es im Internet diverse Angaben, die sich zum Teil erheblich widersprechen. Einige meinen beispielsweise, dass Seiten, deren Aufbau länger als 3 Sekunden dauert, als langsam gelten. Andere wiederum glauben, dass es erst ab 5 Sekunden als langsam bezeichnet werden kann. Seiten, die zwischen 1,5 bis 2 Sekunden brauchen, gelten wiederum als schnell.
Allerdings scheiden sich hier die Geister, sodass es hilfreich sein kann, wenn du dich einfach am Scoring orientierst. Arbeitest du mit PageSpeed Insights, siehst du auf den ersten Blick, wie Google deine Website einstuft, denn es wird mit einem Ampelsystem gearbeitet. Rote Werte zeugen demzufolge von einer langsamen, orangene Werte von einer mittelmäßigen und grüne Werte von einer schnellen Ladezeit.
Aus Nutzersicht ist es natürlich immer besser, wenn die Ladezeit möglichst gut optimiert ist, denn die meisten User sind nicht bereit, lange zu warten. Allerdings kannst du dich auch tot-optimieren, denn es gibt Fallstricke, an denen man zwar schrauben kann, die aber eine hohe zeitliche oder finanzielle Investition erfordern. Hier solltest du abwägen, ob die aktuelle Ladegeschwindigkeit, sofern sie bereits im grünen Bereich liegt, nicht doch ausreicht.
Was kann ich tun, um eine bessere Page Speed zu erhalten?
Der erste Schritt ist es, mit einem Tool zu testen, wie es aktuell um die Ladegeschwindigkeit deiner Website steht.
In diesem Tool werden dir oft bereits Verbesserungsvorschläge angezeigt, an denen du arbeiten kannst.
Nachfolgend erklären wir dir, was dies konkret bedeuten kann.
Wie kann ich die Page Speed verbessern?
- Reduziere die Antwortzeiten des Servers (TTFB)
- Wähle eine passende Größe für deine Bilder aus
- Entferne alle Ressourcen, die das Rendering blockieren
- Achte darauf, dass alle Bilder in modernen Formaten hochgeladen werden
- Schiebe Bilder, die nicht sichtbar sind, auf
- Entferne CSS, der nicht verwendet wird
- Um die Page Speed zu erhöhen, kannst du die Ausführungszeit von JavaScript minimieren
- Minimiere CSS
- Codiere alle Bilder möglichst effizient
- Optimiere die Textkomprimierung
- Vermeide mehrere Weiterleitungen auf der Website
- Achte darauf, dass wichtige Anforderungen vorab geladen werden
- Verwende Videoformate für animierte Inhalte
- Komprimiere deine Seite mithilfe von GZIP oder deflate
Es spielt übrigens keine Rolle, ob du die Überprüfung mit Chrome oder mit einem anderen Browser durchführst.
Zusammenfassung: Page Speed
Vor allem für die Verwendung mobiler Endgeräte wird die Ladegeschwindigkeit einer Website immer wichtiger. Viele User sind nicht bereit, lange zu warten, bis sämtliche Inhalte geladen wurden.
Abgesehen davon bewertet Google schnelle Seitenladezeiten als positiv, sodass dies eine Verbesserung deiner Website in den Google SERPs zur Folge haben kann.
Um die Seitenladezeit zu ermitteln, kannst du eines der gängigen Tools nutzen Diese stehen dir zum Großteil kostenlos zur Verfügung.